Images in HTMLView?
How can images referenced in a HTML String be rendered?
I want to Print a Report with a simple HTML Document containing images.
The HTML Document that i load into HTMLView is a product description from an online shop. It contains img tags with URL's from the shop's domain.
But external img sources are not loaded, only local images work.
Can this be somehow changed?
Ideas for workarounds?
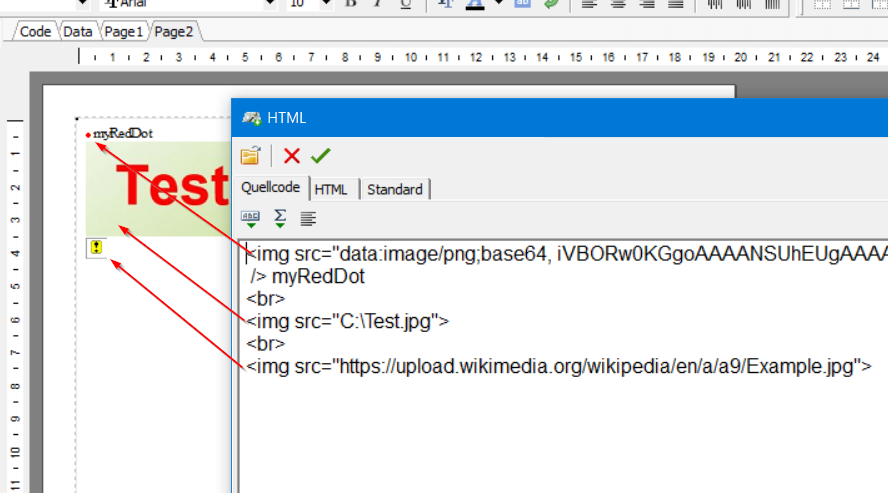
What comes to my mind seems to be quite complicated: Maybe the images could be first downloaded to tmp and be deleted after printing and the html string be accordingly altered. Or the images could be BASE64 encoded and embedded into data-url's (those work, at least for very small images, see screenshot)
<img src="data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg=="
/> myRedDot
<br>
<img src="C:\Test.jpg">
<br>
<img src="https://upload.wikimedia.org/wikipedia/en/a/a9/Example.jpg">

Comments
From the release notes, it seems like external URL's should load... Or am i misunderstanding something here?
"Added the ability to embed external images from HTMLView objects into rendered reports, as an internal or external cache." (https://www.componentsource.com/product/fastreport/releases/2672696)
"Added protocol support for loading object data from external sources (http, https and transports) for PDFView, HTMLView, MemoView, PictureView and Maps." (https://www.componentsource.com/product/fastreport/releases)
This (https://www.fast-report.com/news/fastreport-vcl-2022.2) seems to state even more explicitly that external resources should be possible...